Uvod
Gotovi šabloni su sjajni ali ukoliko želite ogoljeni “spartanski“ dizajn možete to uraditi na sledeći način.
Uputstvo
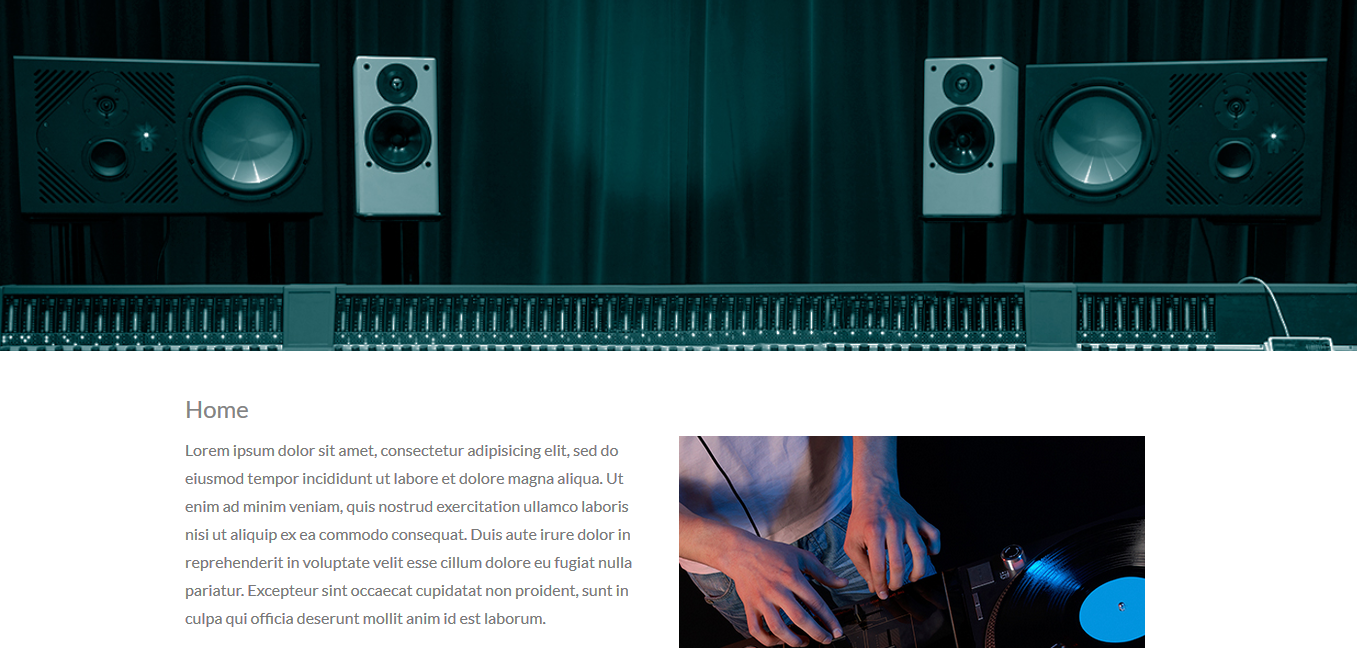
1.Početna tačka je postojeći šablon. Preporučujemo LanguageCourse ili YelAudio šablon. U primeru ćemo koristiti YelAudio šablon. Šablon možete odabrati u Style.
Standardna verzija koristi temu sa ozvučejem. Nama je cilj bela pozadina sa crnim tekstom i drugom bojom za linkove.

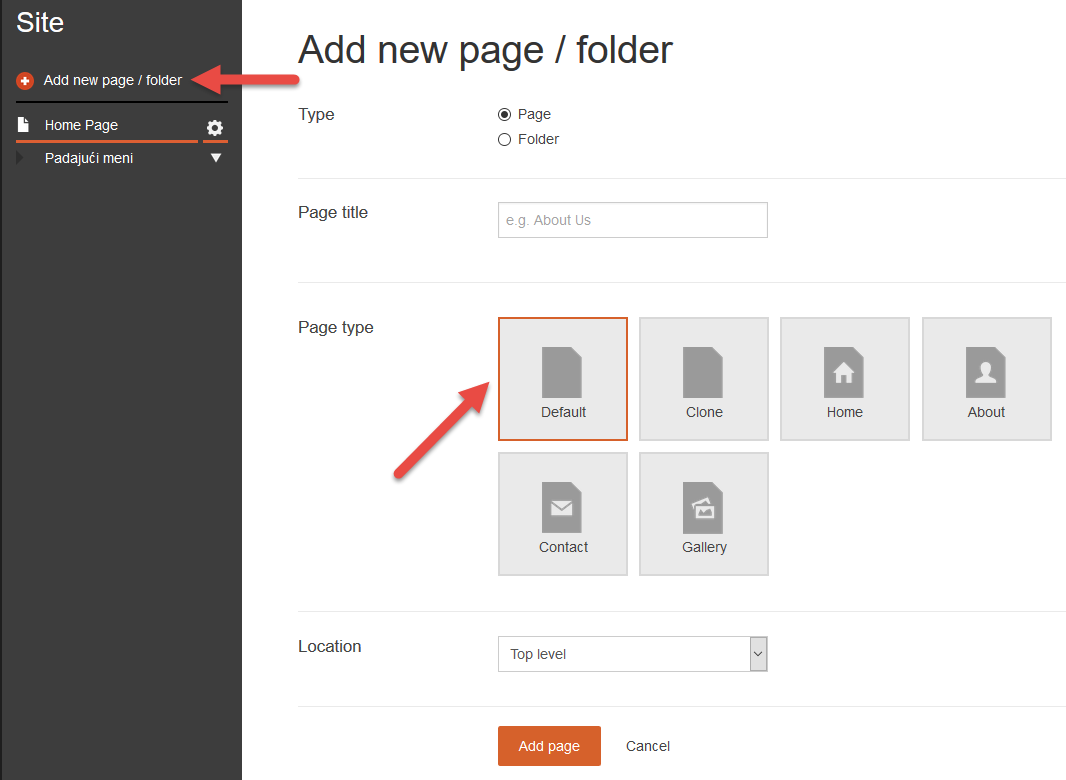
2.Stranica. Krenite od glavne strane. U primeru ćemo ukloniti sav sadržaj iz nje. Kliknite na Add new page/folder i odaberite Default.

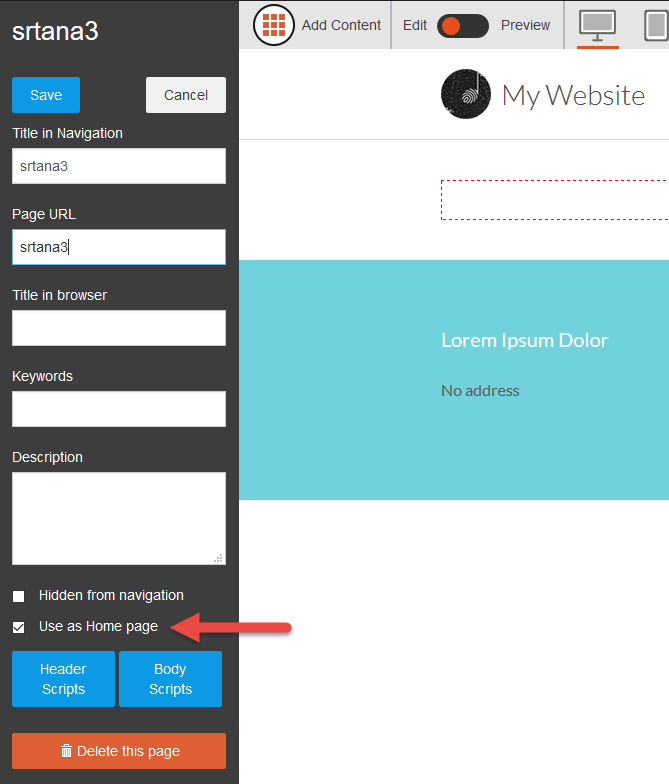
3.Kliknite na istu stranica. Postavite glavnu stranicu. Sačuvajte. Nakon toga možete obrisati staru glavnu stranu.

4.Specijalne funkcionalnosti. Potrebno je da uklonimo specijalne funkcionalnosti koje ima šablon. Na primer logo. Kliknite na njega odaberite da ga sakrijete i sačuvajte. Uradite isto za sva klikabilna polja na stranici. Za tekst pročitajte u sledećem koraku.

5.Neke specijalne funkcionalnosti su vezane za tekst. Kliknite na tekst i odaberite da ga sakrijete. Ponovite ovo za sve tekstove.

6.Stranica je sada očišćena od teksta i slika. Ostalo je samo polje označeno crvenom isprekidanom linijom (nije vidljiva kada se objavi) u koje možete kasnije uneti tekst. Takodje su ostale i boje u pozadini.

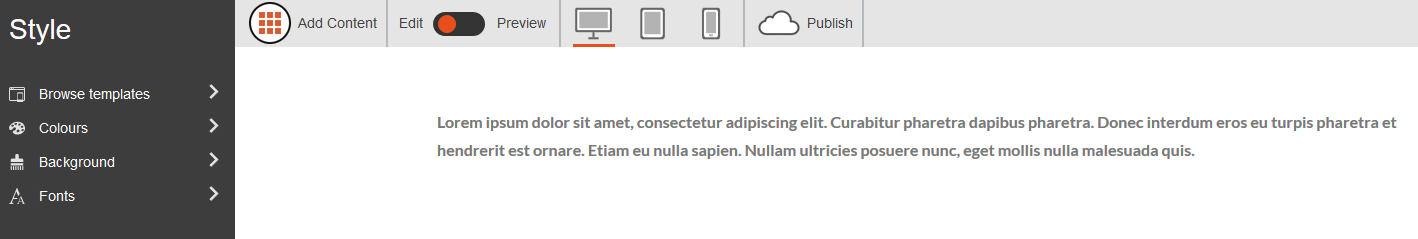
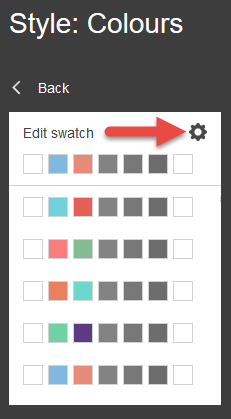
7.Boje. Sada ćemo izmeniti boje. Kliknite na Style i odaberite Colours 
8.Sada možete odabrati jednu od pet predefinisanih paleta. U podešavanjima možete promeniti predefinisane boje.

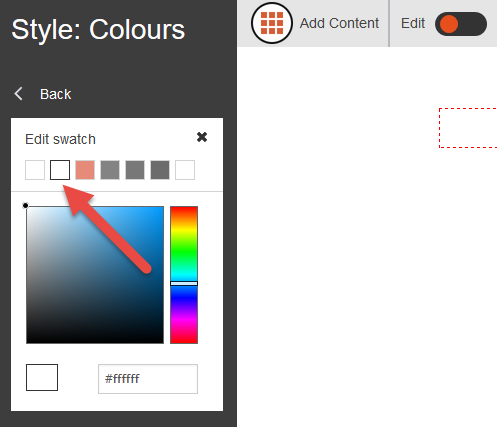
9.Kliknite na boju koju želite da promenite i podesite je da bude bela.

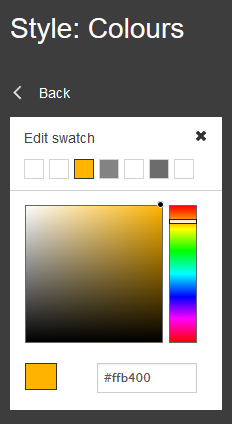
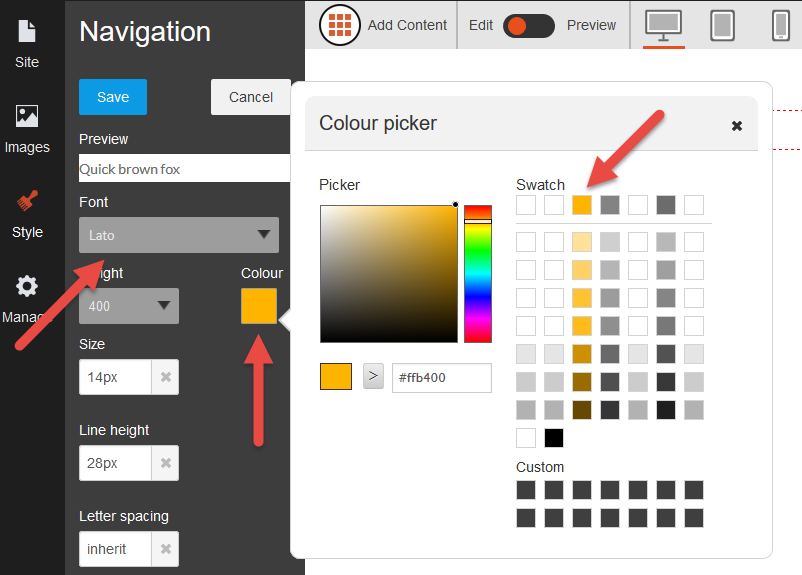
10.Sada ćemo promeniti boju za linkove, u našem primeru u narandžastu boju.

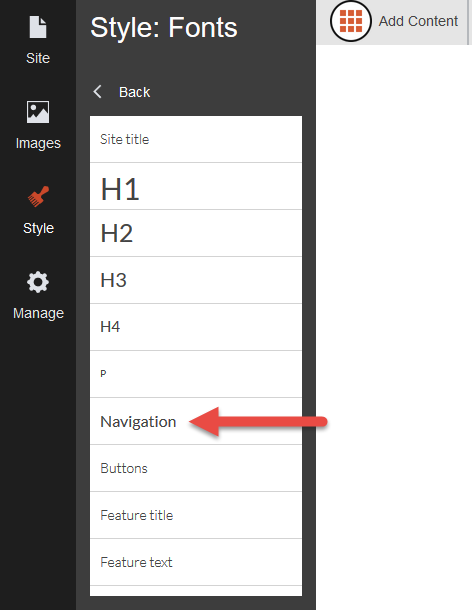
11.Font. Kliknite na Style i odaberite font. Odabraćemo Navigation. On se odnosi na linkove koji se kreiraju na stranici.

12.Promenićemo boju za font.

13.Da biste uneli tekst, privucite tekst widget u polje predvidjeno za tekst. Kliknite na njega i ukucajte željeni tekst.