Uvod
U ovom uputstvu možete pročitati kako da uredjujete slike u Sitebuilderu.
Uputstvo
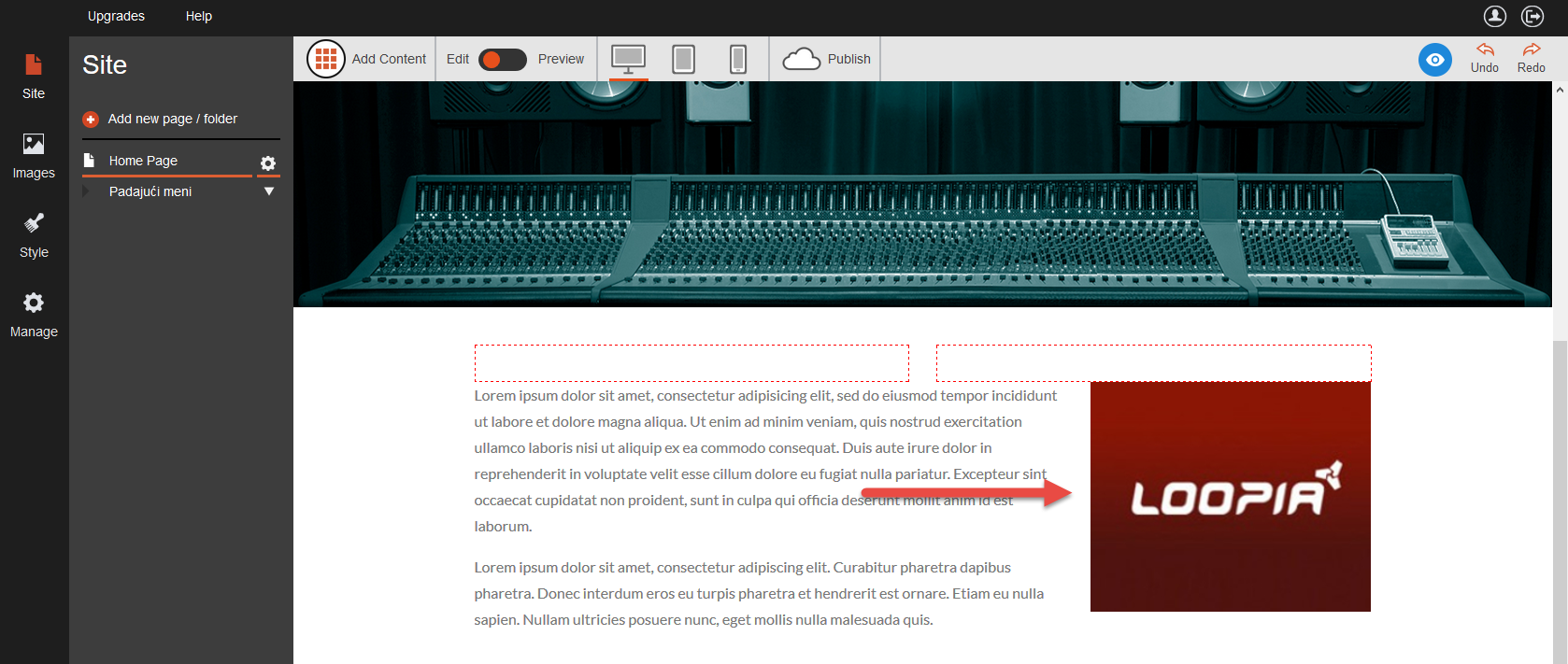
1.Kliknite na sliku.

2.Sada možete kliknuti na plavo dugme u meniju Edit image ili na četkicu iznad slike da biste pokrenuli editor.

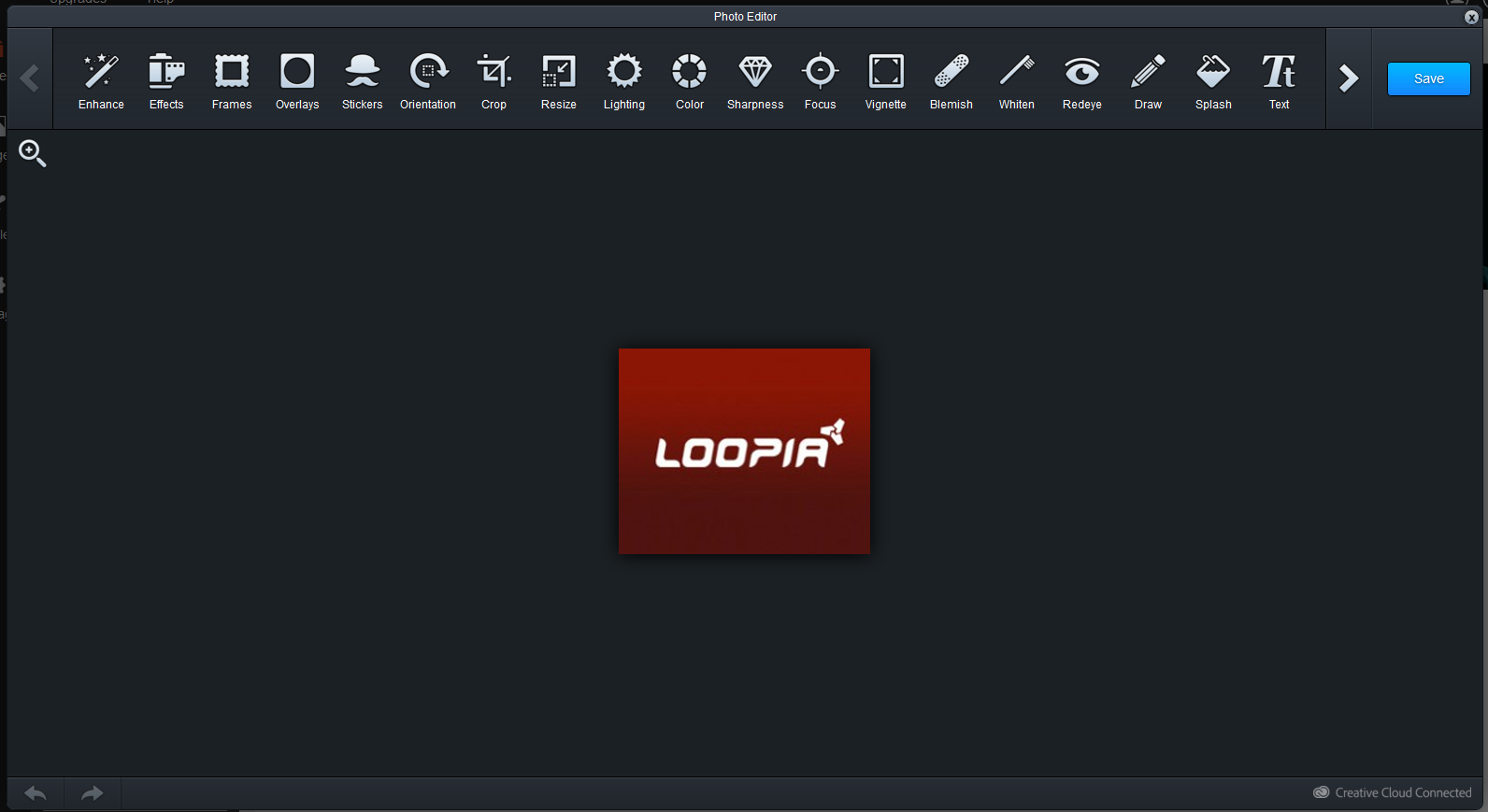
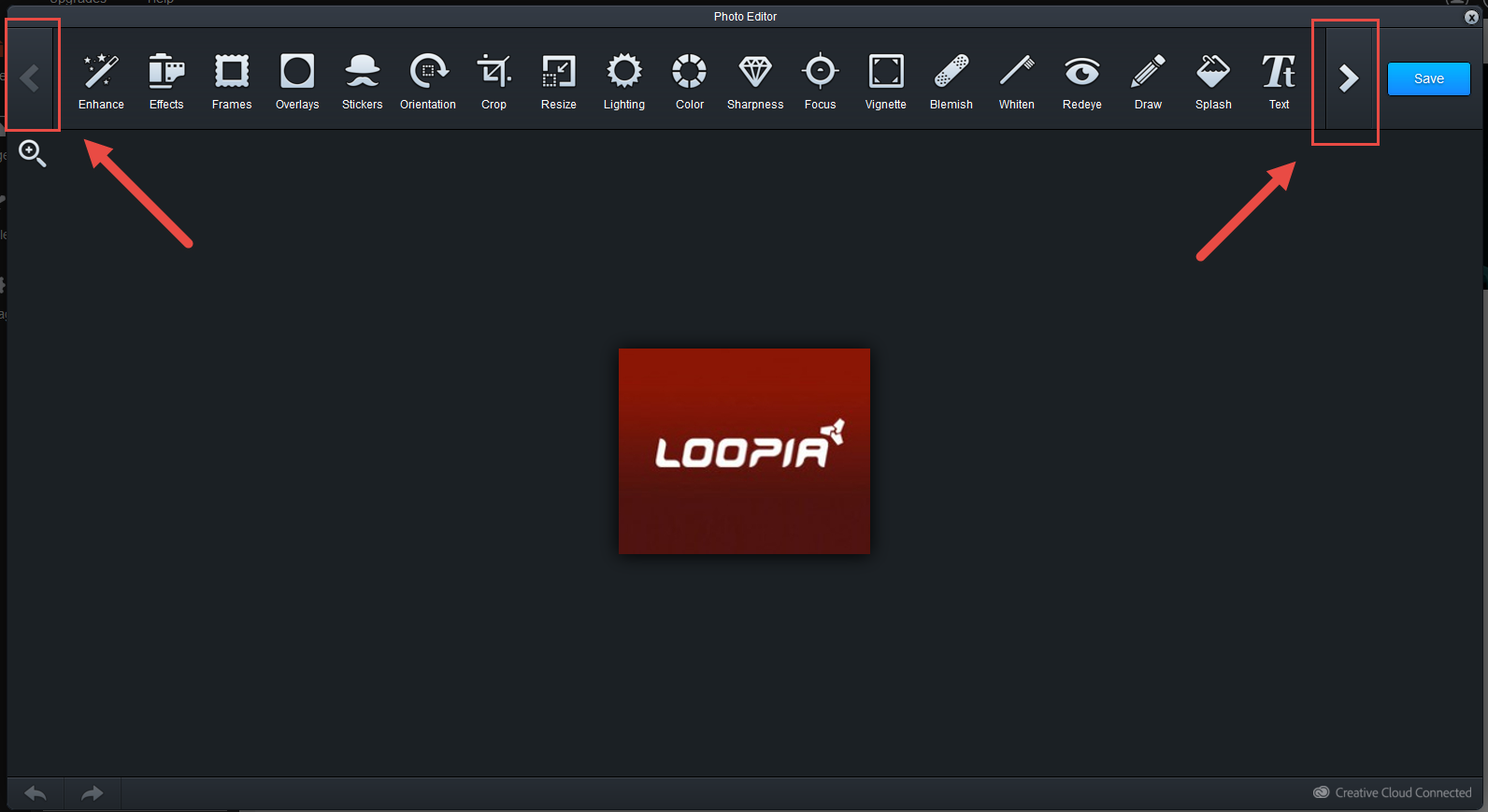
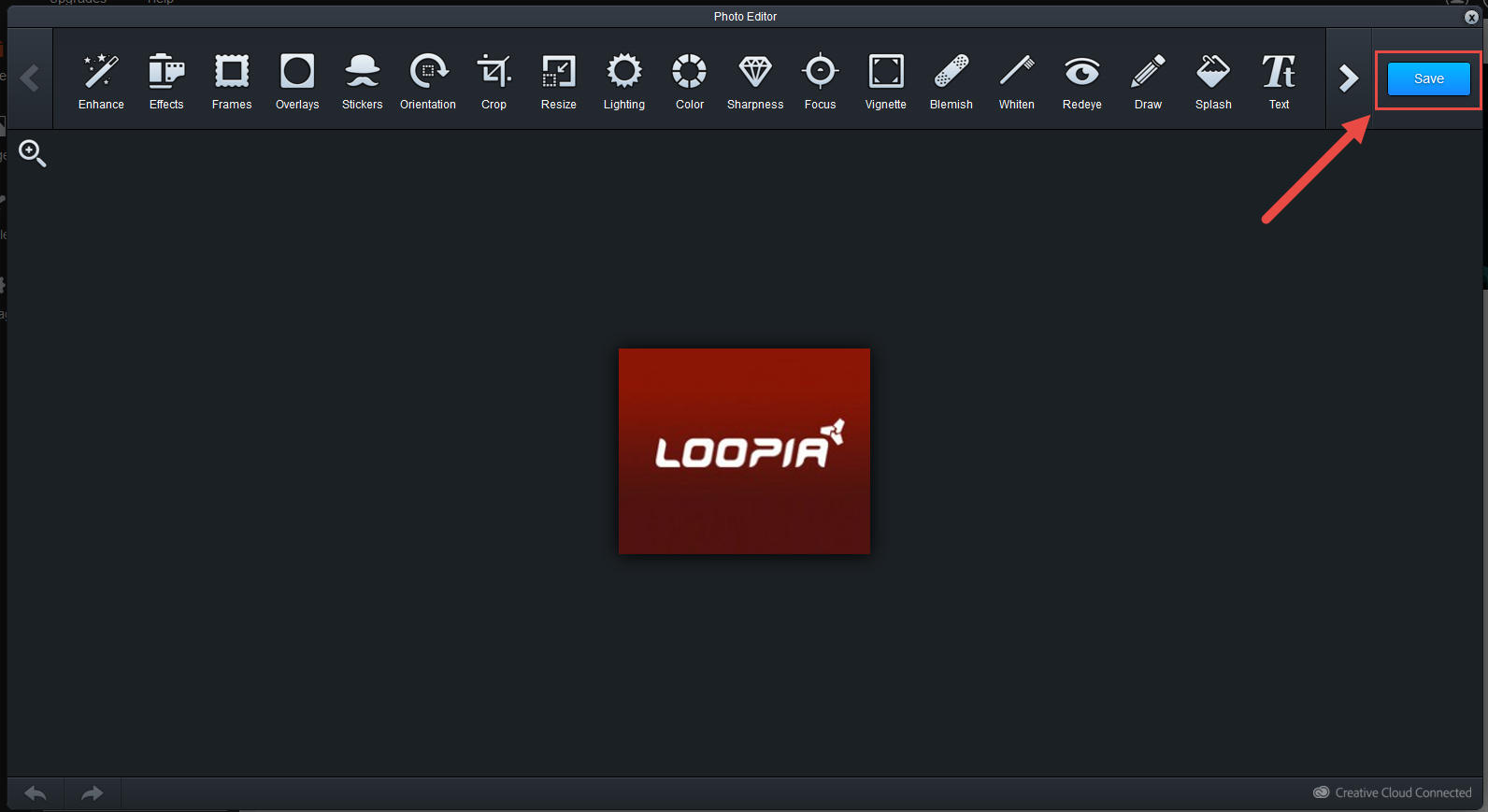
3.Sva uredjivanja slike se rade iz ovog prozora.

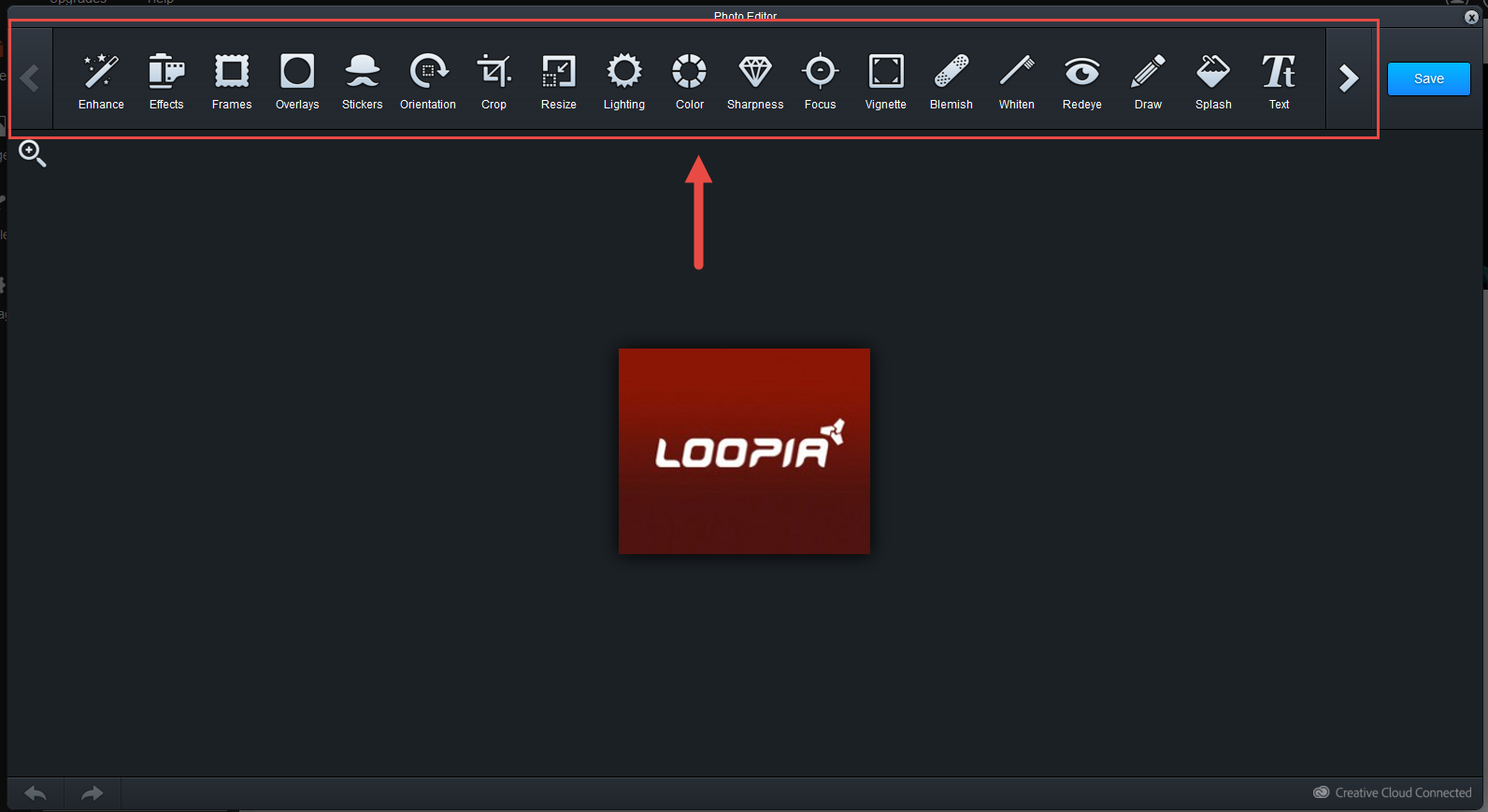
4.Postoji dvadesetak korisnih alata u editoru. Možete ih odabrati na vrhu editora. Medju korisnijm su crop, frames i size.

5.Napomena. Postoje alati koji se ne vide jer ne mogu da stanu u meni. Da bi se pojavili kliknite strelice levo i desno.

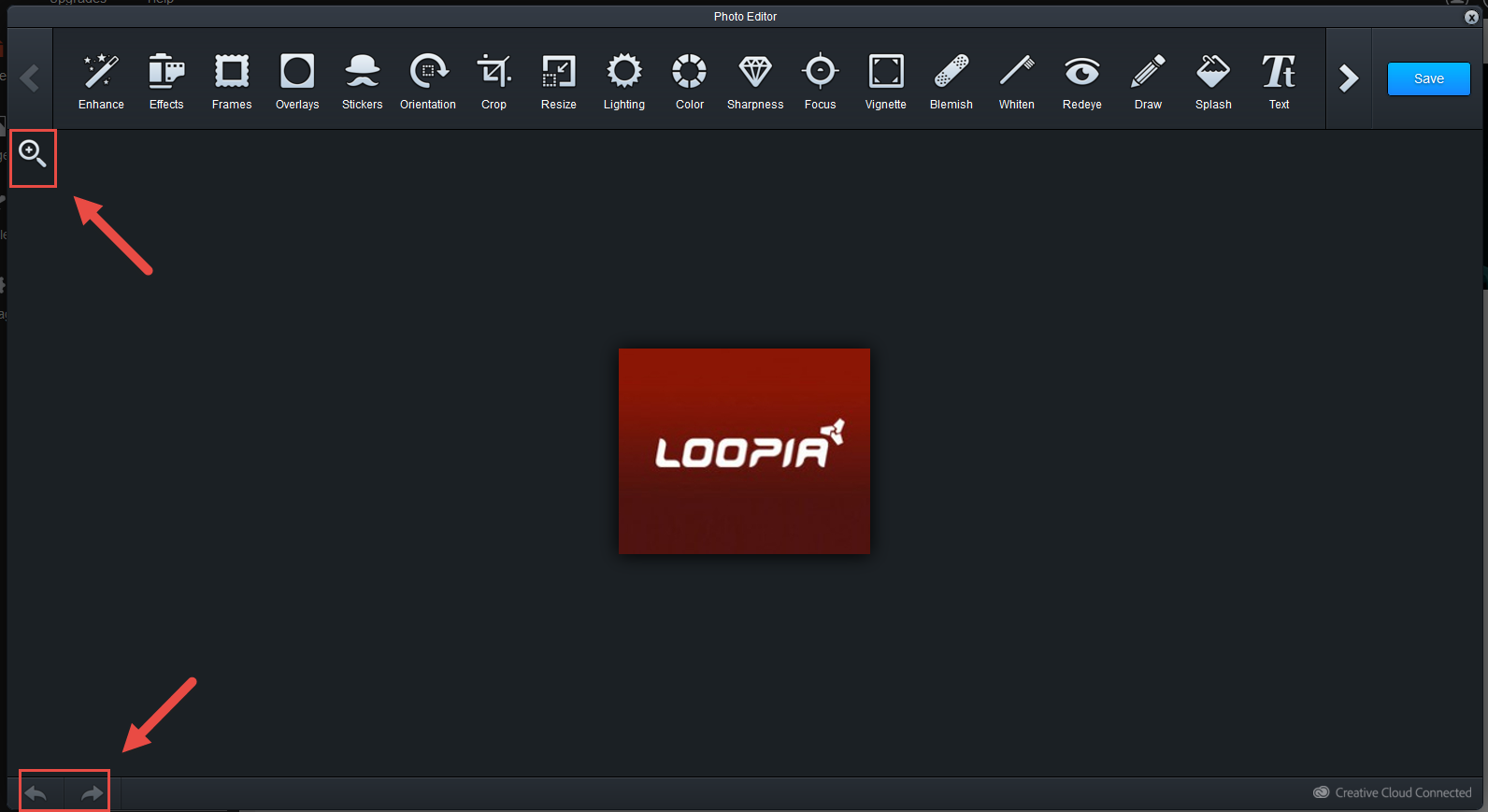
6.Možete zumirati sliku ili da vratite promene klikom na strelice u donjem levom uglu.

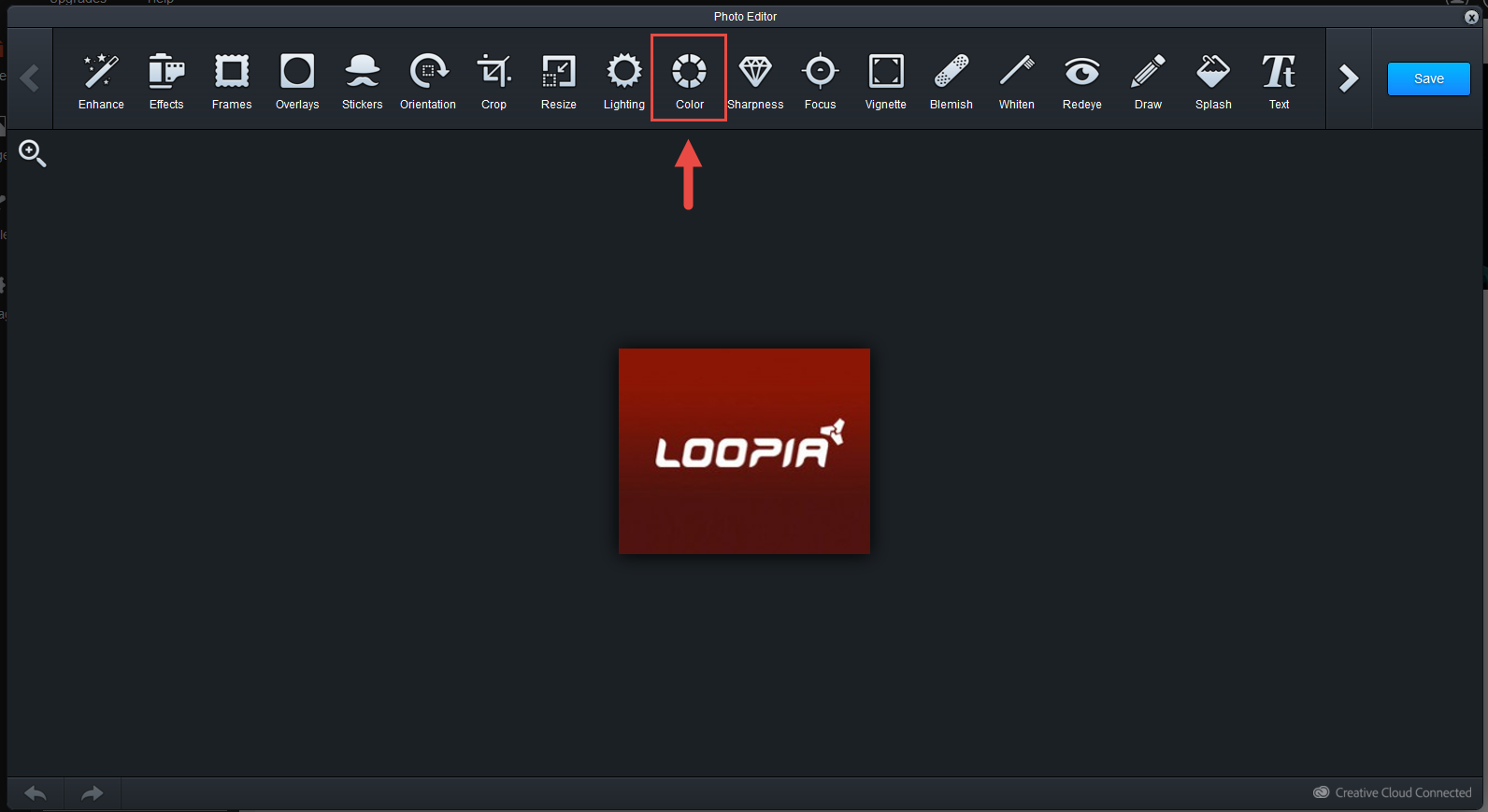
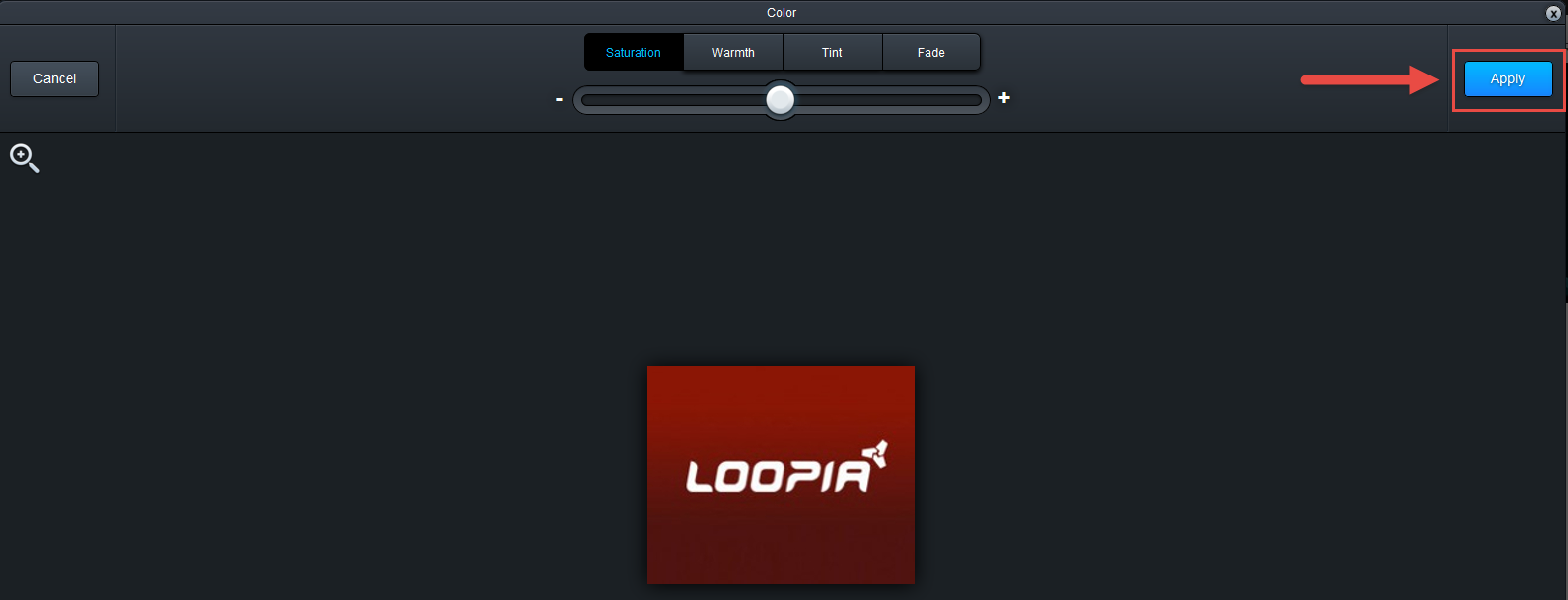
7.U primeru ćemo podesiti kontrast slike.Kliknite na Color.

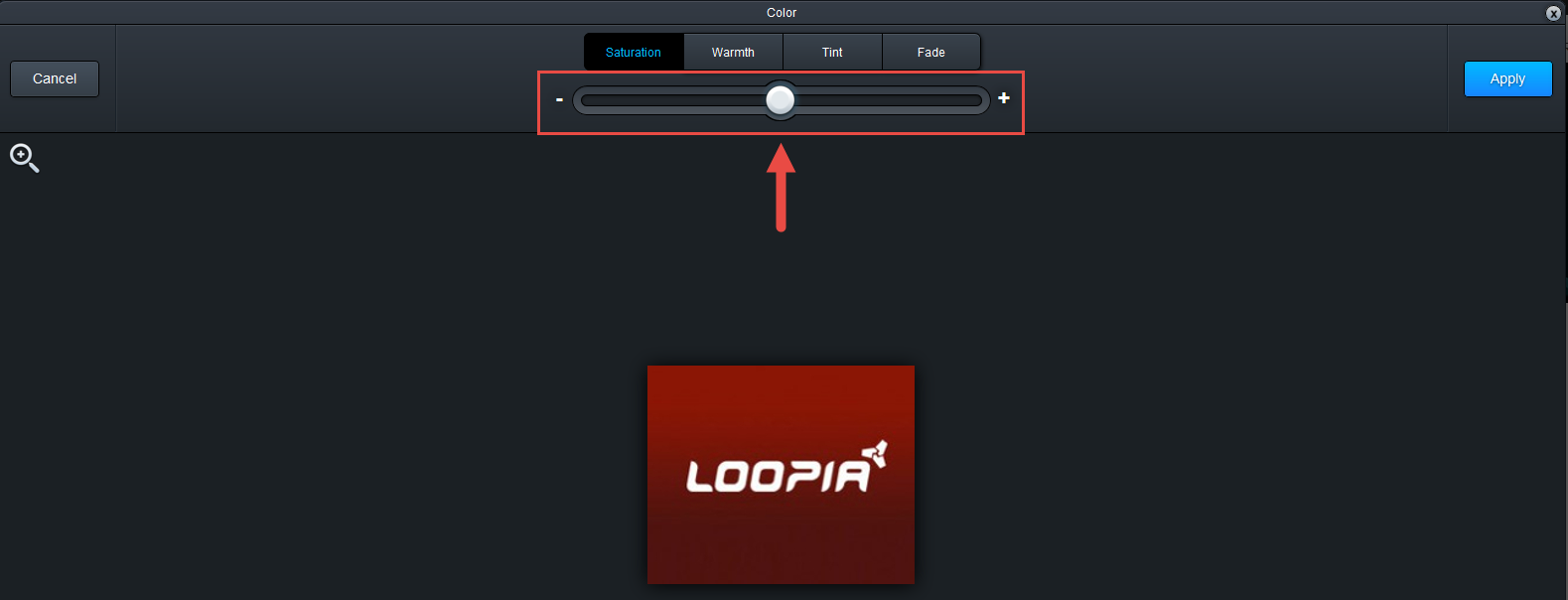
8.Pojaviće se slajder preko koga podešavate kontrast.

9.Promena će biti odmah vidljiva u panelu. Da sačuvate promenu kliknite Apply.

10.U glavnom meniju možete dalje obradjivati sliku. Ukoliko ste zadovoljni promenama kliknite na Save. Napomena, svaki put kada kliknete na Save kreiraće se nova slika. Original će ostati netaknut.

11.Kada zatvorite editor promena će biti odmah vidljiva.
Ukoliko obrišete widget sa slikom, slika će i dalje biti u arhivi.
